Overview
Here is a short overview of the CANVAS software.
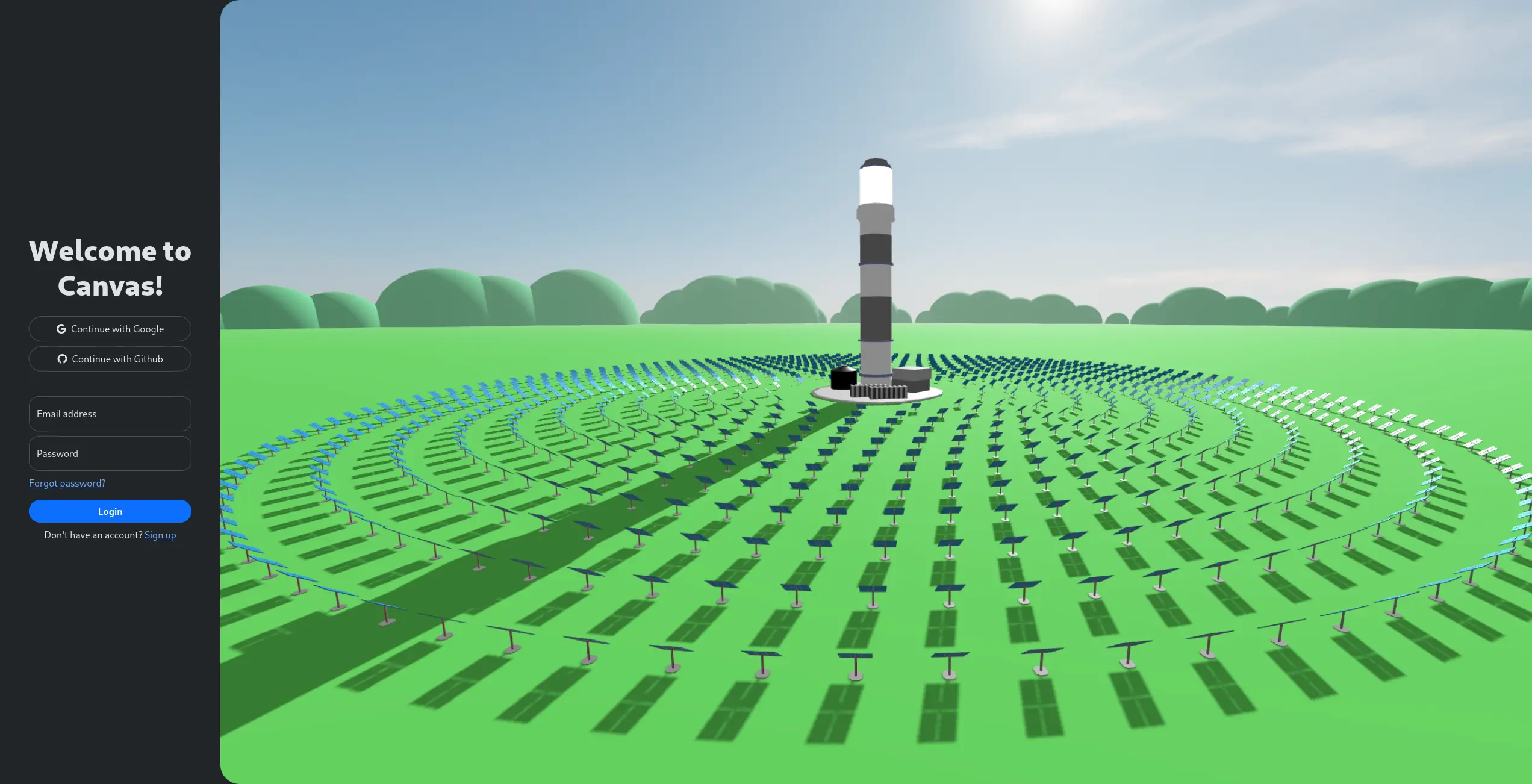
Login and registration page
The user is greeted with this page, one can login with either email and password or one of the OpenID providers the site offers. They are also able to register or reset their password via the given email.

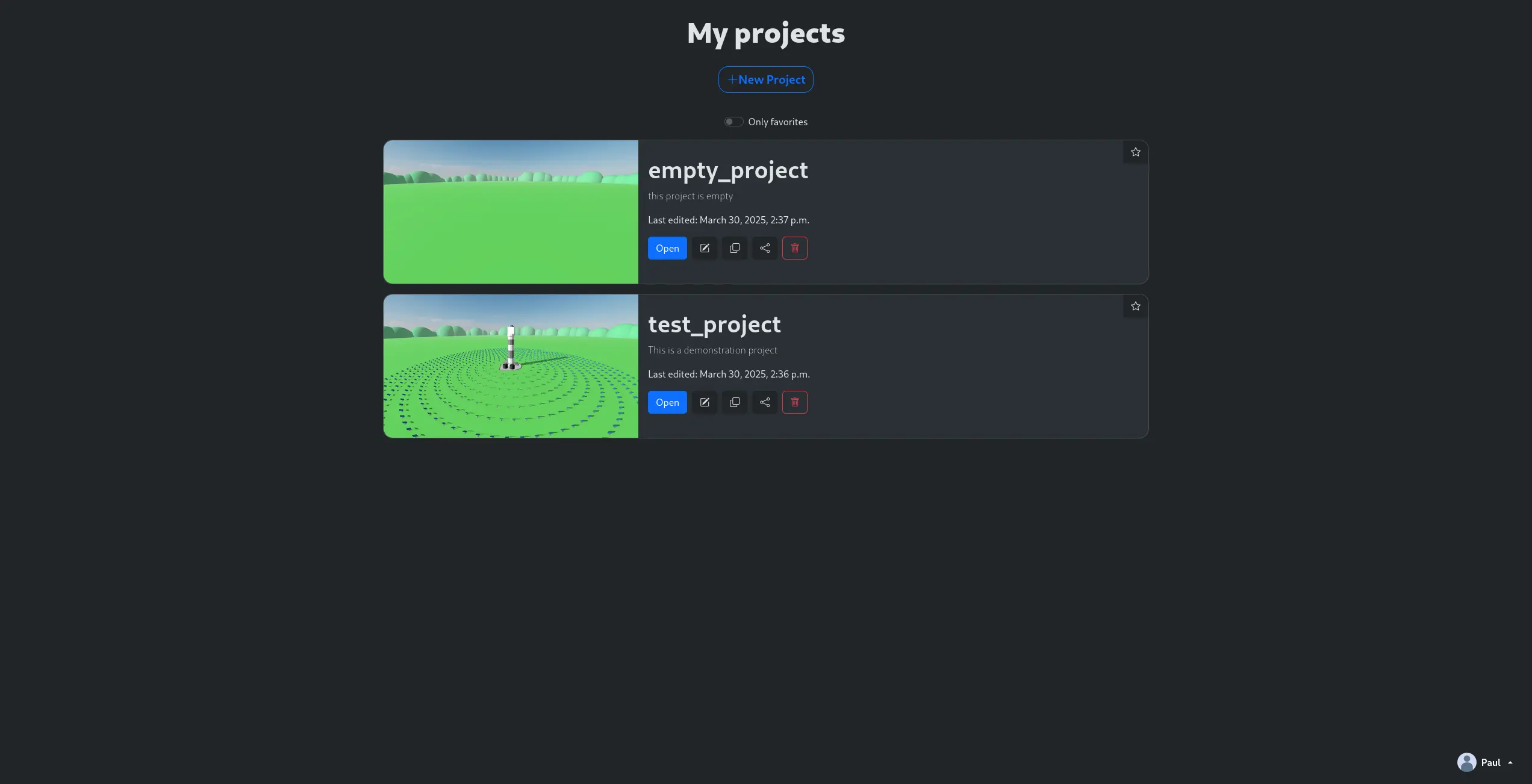
Project overview page
The project overview page provides users with a list of all their projects. Users can create new projects, edit and delete existing ones, or select a project to open it in the editor.

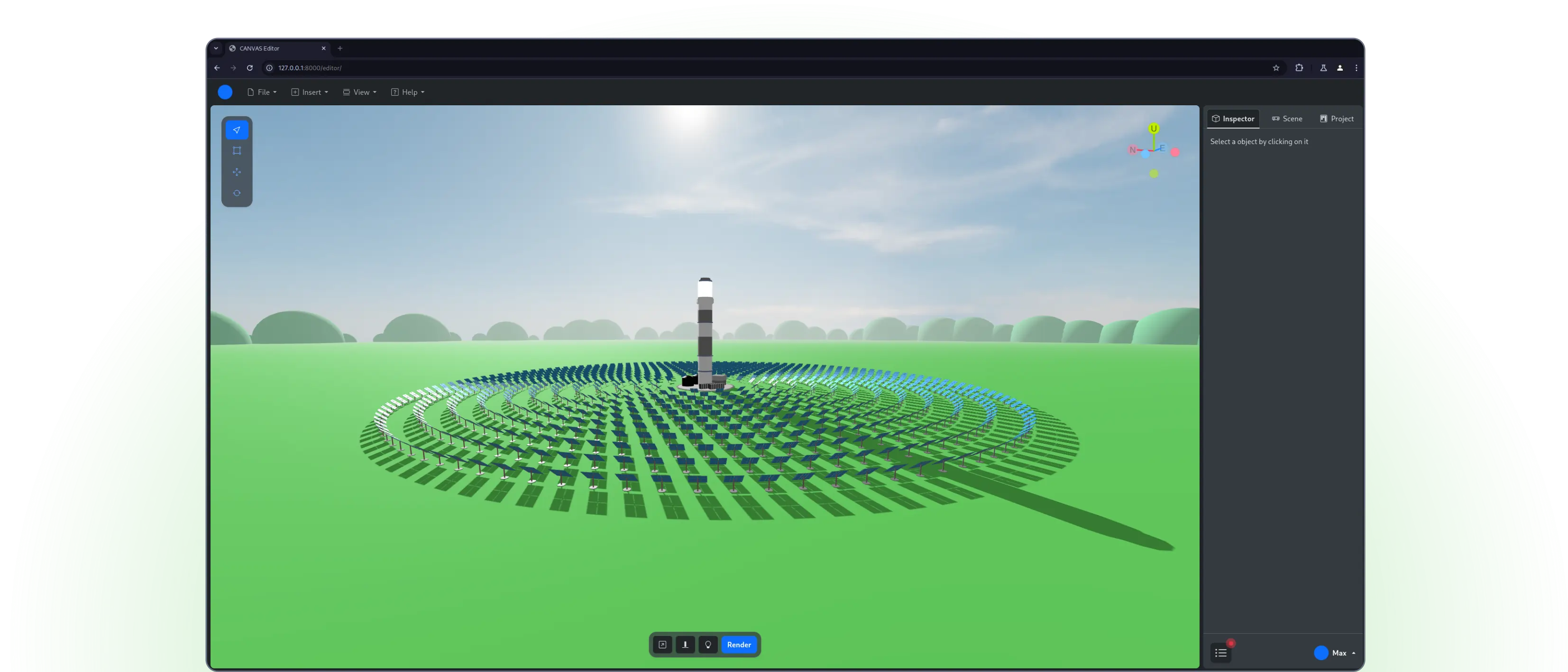
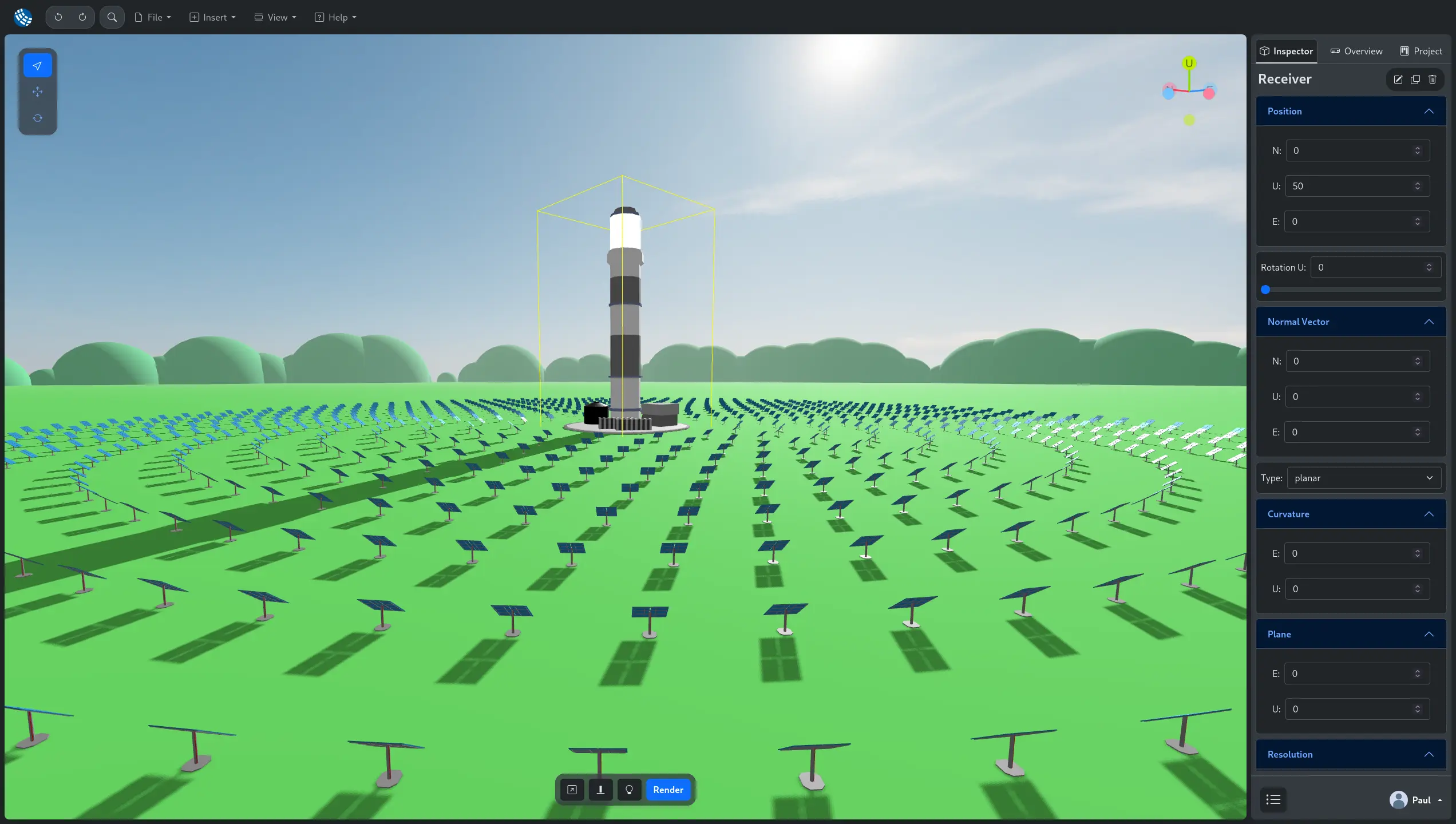
Editor page
The editor page is the core component of CANVAS, offering the user the functionality to create and edit "scenarios" of a concentrated solar power plant. It features a clean and user-friendly UI, allowing seamless manipulation of the 3D objects. The editor page consists of a viewport for real-time 3D visualizationm, an Inspector panel, a navbar and floating toolbars for quick access to essential tools.
Key functionalities of the editor page include:
- Object Manipulation: Users can move, rotate, and scale objects.
- Inspector Panel: Allows more detailed and object specific manipulation.
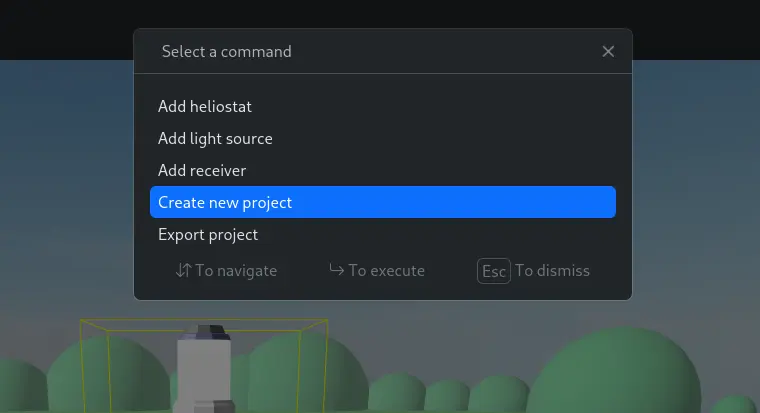
- Command Prompt: Enables more advanced workflows through the execution of commands.
- Autosaving: Ensures that progress is saved automatically to prevent data loss.
- Undo/Redo: Allows users to easily revert or reapply changes.


Architecture
A detailed insight in the architecture of CANVAS would be boring and unnecassary, so instead I will provide a short overview instead. The code is open source, so of course you can also take a look at it yourself, if you are interested.

Client
Most of the pages, like the login, registration and the project overview page, heavily rely on the backend, so they mostly consist out of HTML and CSS. The only page which requires a lot of JavaScript is the editor page.
We took an object oriented approach, bundeling each functionality in a different class. Here are some, but not all all, of the most important classes:
- Editor: It acts as the main entry point for the editor page. It's responsible to initialize the 3D scene, load the project and create all necessary classes.
- UndoRedoHandler: Manages the undo and redo functionality within the editor. For that a command pattern is implemented, so that every action can be un- and redone.
- SaveAndLoadHandler: Provides an abstraction on top of the provided API for database manipulation. Foundation for the autosaving functionality.
- Inspector: Renders the Inspector panel dynamically base on the selected object and also executes any changes the user makes.
Server
Each functionality group got a Django app, such as the API, Editor, Account Management, Project Management and Jobinterface. This modular approach ensures that each app is responsible for a specific functionality, making the codebase easier to maintain and extend.
Benefits of this approach:
- Separation of Concerns: By dividing the functionality into distinct apps, each app can focus on a single responsibility, reducing complexity and improving code readability.
- Reusability: Modular apps can be reused in other projects or extended independently without affecting the rest of the system.
- Scalability: As the project grows, new features can be added by creating additional apps without disrupting existing functionality.
- Ease of Testing: Isolated apps make it easier to write unit tests and debug specific parts of the system.
- Team Collaboration: Different teams or developers can work on separate apps simultaneously, improving development efficiency.
What did I do
As the most proficient team member, I took on a leadership role, overseeing the project's progress, coordinating tasks among team members, and ensuring that deadlines were met. I also provided guidance and support to other team members when needed.
My other tasks included:
- Base structure: To provide a good foundation to work on I set up the base structure of the project including all Django apps and the rough structure of the frontend. I also worked out the UI design.
- API Development: I was responsible for designing and implementing the backend API, ensuring it was robust, efficient, and met the requirements of the client-side application.
- Autosaving: I provided the other developers with an abstract interface for saving and loading changer to or from the backend.
- Three.js Integration: I was one of the people who worked on the 3D site of our application, implementing scene initilization, project loading and camera movement.
- Inspector Panel: I designed and implemented the Inspector panel, which allows users to view and modify properties of selected objects. This required creating a dynamic and responsive UI that interacts seamlessly with the 3D scene.
- Command Prompt: I developed the Command Prompt feature, enabling advanced users to execute commands for efficient workflows. This involved creating a "search engine" for user input and integrating it with the editor's functionality.
Learnings
Throughout this project, I gained valuable insights and skills that have significantly contributed to my professional growth:
-
Leadership and Team Management: Through working in a team I learned how to work in a team and how to manage a team and also how to structure a large scale application
-
Technical Expertise: In this project I worked with a lot of new technologies, so I learned how learn those new technologies fast and effectively. I gained experience working with Django, ThreeJs and JavaScript (using JsDoc for type safety).
-
Problem-Solving and Innovation: A lot of problems that occurred throughout this project required creative approches. For example implementing the dynamic rendering for the Inspector without a framework like React or providing a good interface for the commandprompt to make it expandable.
-
Version Control and Collaboration: This was the first time I used git and GitHub in a mature way. I learned how manage a repository through pull requests, code reviews and projects. We also used
GitHub Actionsfor a CI/CD workflow, running tests of our code on each pull request. -
User-Centric Design: As CANVAS is highly interactive and user driven, I learned a lot about user experience (UX). Letting other people test the software in a hallway test, also showed me how important it is to let unexperienced people use the software, to see some existing flaws in the user experience.
So overall through this project i learned a lot of things I can apply going foward.